Q: 下のような最初は閉じた状態の折り畳みメニューは作れましすか?
A: はい、できます!Zoho Sitesには折り畳みメニュー(アコーディオン)があります。デフォルトでは最初から上のメニューが開いた状態になっています。最初から閉じられているようにするには、コードをヘッダーに追加します。
手順
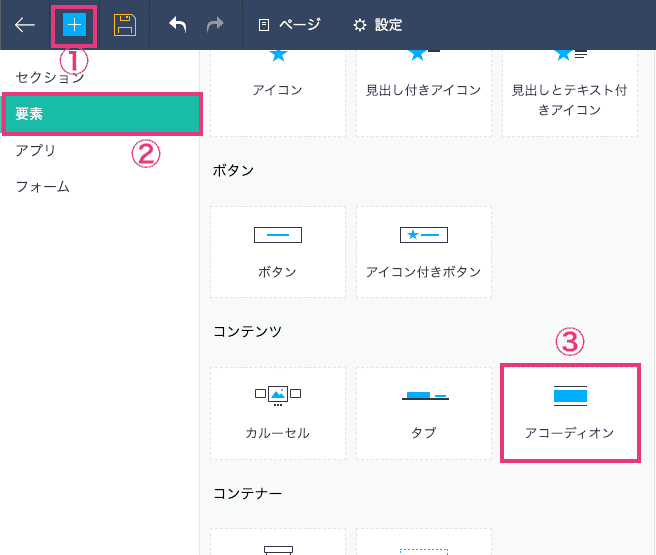
1. アコーディオンを追加
画面左上の+→[要素]→[アコーディオン]の順にクリックしてアコーディオンを追加。タブ名とアコーディオンのコンテンツを編集します。(アコーディオンの色は、ビジュアルエディターで変更できます)

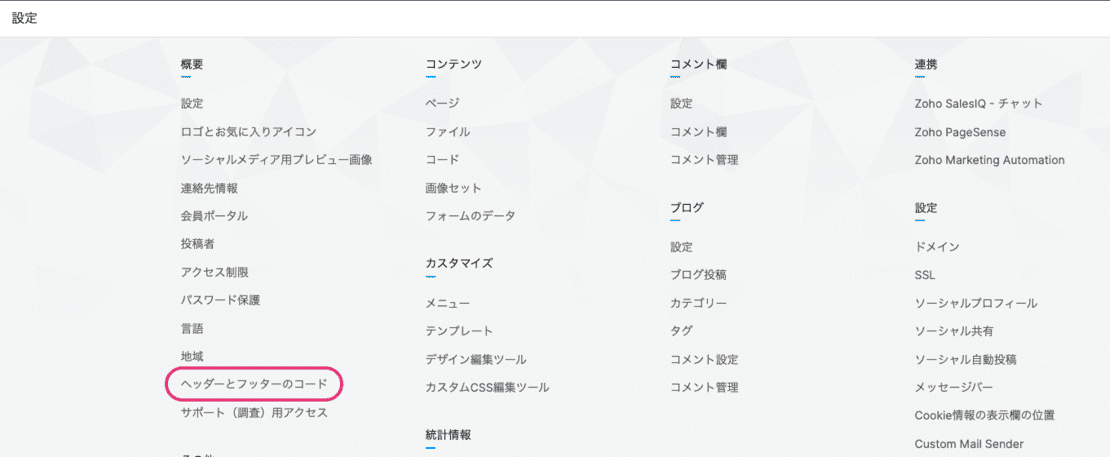
2. コードを追加
[設定]→[ヘッダーとフッターのコード]をクリックします。

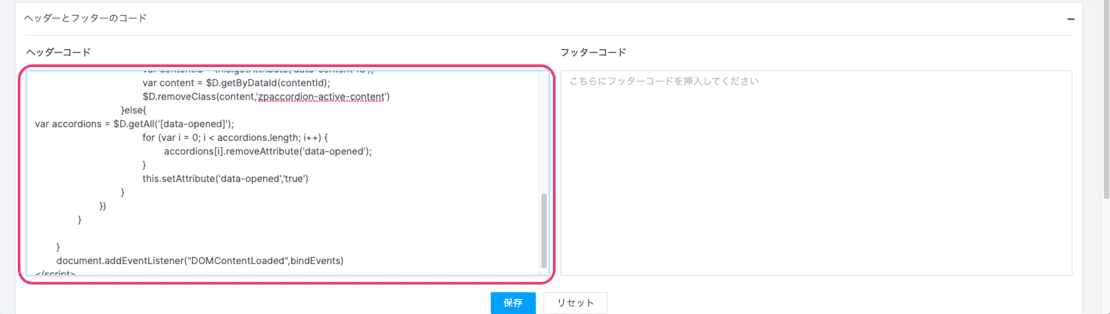
[ヘッダーコード]に以下のコードを貼り付けます。

--------------------------------------------------
<script>
function bindEvents(){
var accordianHeader = $D.getByClass('zpaccordion')
for (var i = 0; i < accordianHeader.length; i++) {
accordianHeader[i].addEventListener('click',function(){
if($D.hasClass(this,'zpaccordion-active') && this.hasAttribute('data-opened')){
$D.removeClass(this,'zpaccordion-active')
this.removeAttribute('data-opened')
var contentId = this.getAttribute('data-content-id');
var content = $D.getByDataId(contentId);
$D.removeClass(content,'zpaccordion-active-content')
}else{
var accordions = $D.getAll('[data-opened]');
for (var i = 0; i < accordions.length; i++) {
accordions[i].removeAttribute('data-opened');
}
this.setAttribute('data-opened','true')
}
})
}
}
document.addEventListener("DOMContentLoaded",bindEvents)
</script>
--------------------------------------------------
3. 確認
サイトを公開して、閉じられた折りたたみメニューになっているか確認しましょう。※プレビューでは反映されません。