要素は、さまざまな種類のコンテンツを ホームページに追加でき、それぞれに独自にカスタマイズすることができます。要素を使用して、叶えたいホームページを構築して行きましょう。
要素の追加
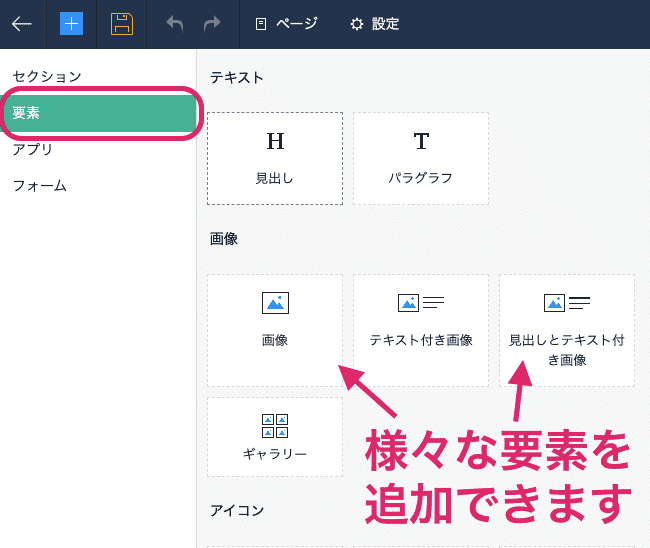
要素には、 テキスト、画像、ボタン、仕切り、オーディオ、ビデオなど、さまざまな要素があります。
ページに要素を追加する方法は2つあります。
方法1
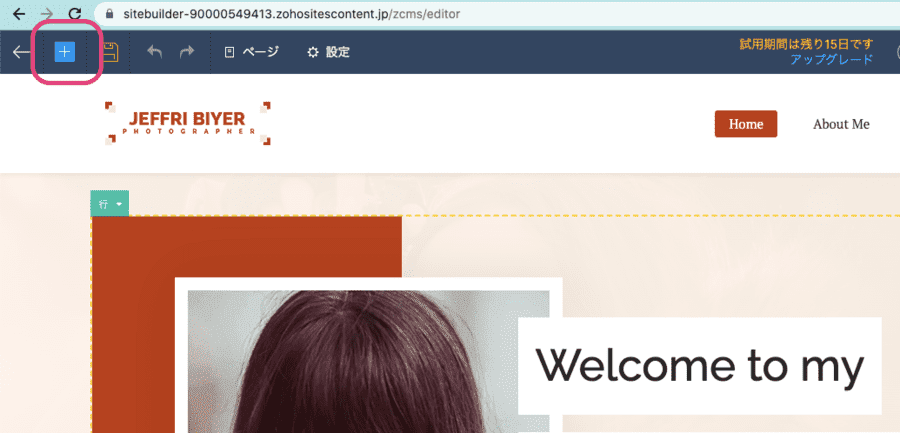
ビルダーの左上隅にある + アイコンをクリックしてから、[+要素]をクリックします。 次に、要素を配置したいページの任意の位置にドラッグアンドドロップします。


方法2
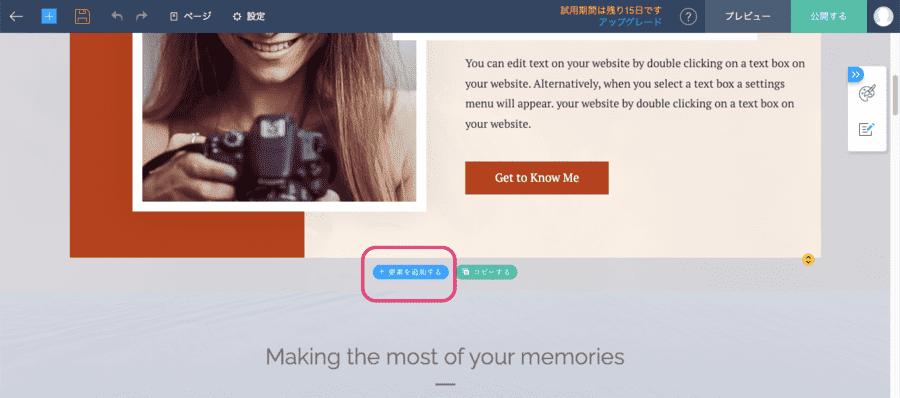
要素を追加したい場所の真上の要素をクリックすると表示される[+要素を追加]をクリックします。 次に、ページに追加する要素をクリックして選択します。

+ からはセクション、アプリ、フォームを追加することもできます。セクションはあらかじめたくさんのテンプレートが用意されているので、目的に合ったセクションを選ぶことでカスタマイズできます。
+ からはセクション、アプリ、フォームを追加することもできます。セクションはあらかじめたくさんのテンプレートが用意されているので、目的に合ったセクションを選ぶことでカスタマイズできます。
要素の編集方法(移動・コピー・編集・削除)
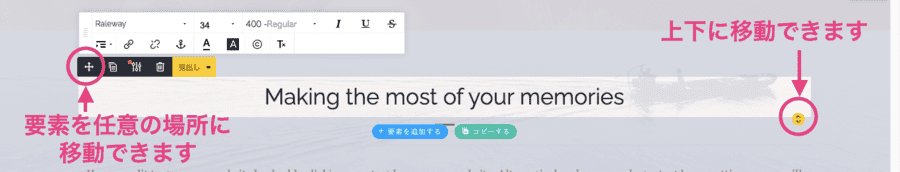
- 4点矢印
 をドラッグすると、要素が表示される場所を移動できます。
をドラッグすると、要素が表示される場所を移動できます。 - 要素の右下に表示される黄色い矢印
 を上下に動かすと、要素の外側の余白(マージン)を変更できます。
を上下に動かすと、要素の外側の余白(マージン)を変更できます。 - 要素を削除するには、ゴミ箱アイコン
 をクリックします。
をクリックします。

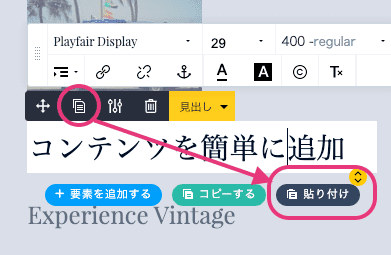
- 要素をコピーするには、アイコン
 をクリックします。コピーした要素を貼り付けるには、貼り付けたい1つ上にある要素をクリックし、[貼り付け]をクリックします。
をクリックします。コピーした要素を貼り付けるには、貼り付けたい1つ上にある要素をクリックし、[貼り付け]をクリックします。

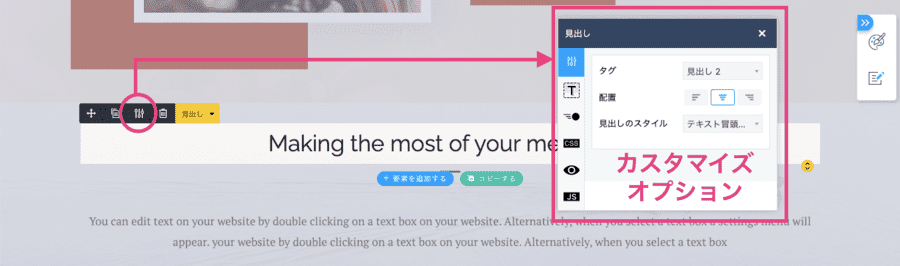
各要素を追加または、クリックすると独自のカスタマイズオプションが表示されます。 オプションは好きな場所にドラッグして移動することができます。オプションが消えてしまっても、 をクリックすれば再表示できます。
をクリックすれば再表示できます。

カスタマイズオプション内容は要素によって変わりますが、大まかに以下の項目があります。
- 配置
- テキスト(文字デザイン、背景、罫線、影、間隔の設定)
- カスタムCSS(CSSが編集できます)
- アニメーション(モーションを追加できます)
- 要素の表示/非表示(PC、タブレット、モバイルでの表示/非表示)
- JS(ジャバスクリプト)