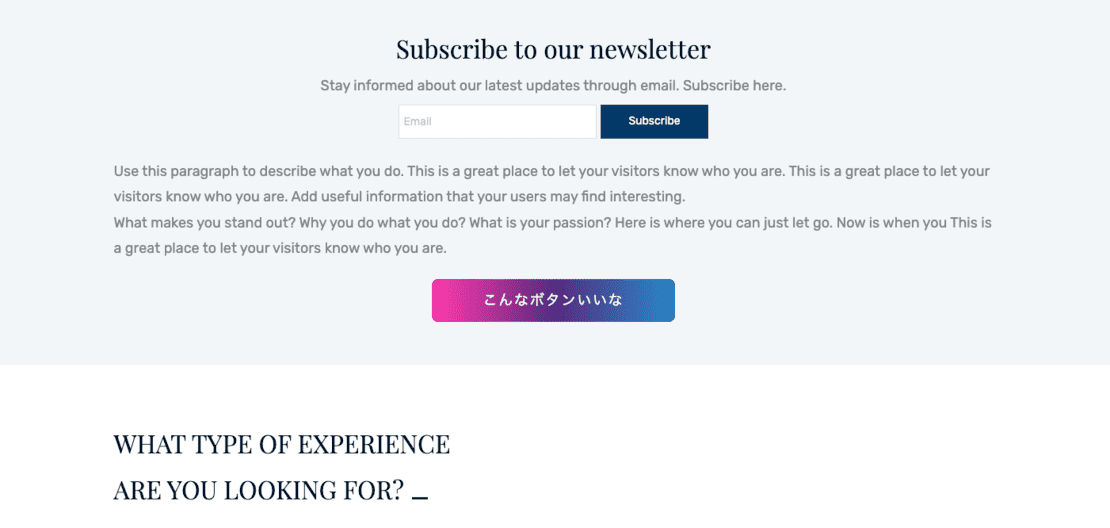
Q: こんなグラデーションのボタンを設置できますか?
A: はい!できます。今のところ、Zoho Sitesでで設置できるボタンの背景は単色のみになっています。そのため今回はボタンではなく、コードスニペットを追加して、ボタンを表示させる方法をご紹介します。
手順
1. コードスニペットを追加
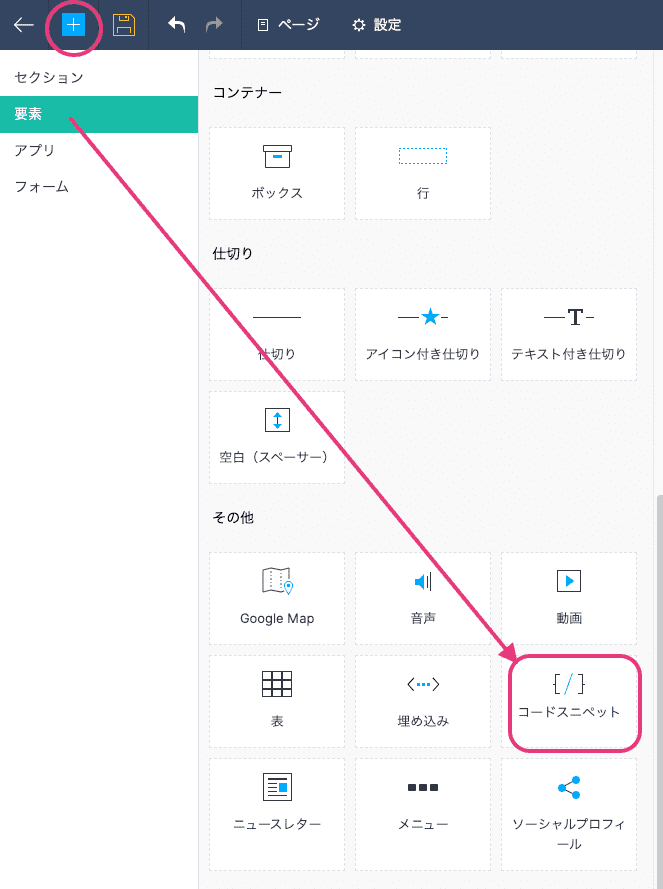
画面左上の+→[要素]→[コードスニペット]をクリックします。>>要素の追加方法や基本操作はこちら

2. コードスニペットの登録
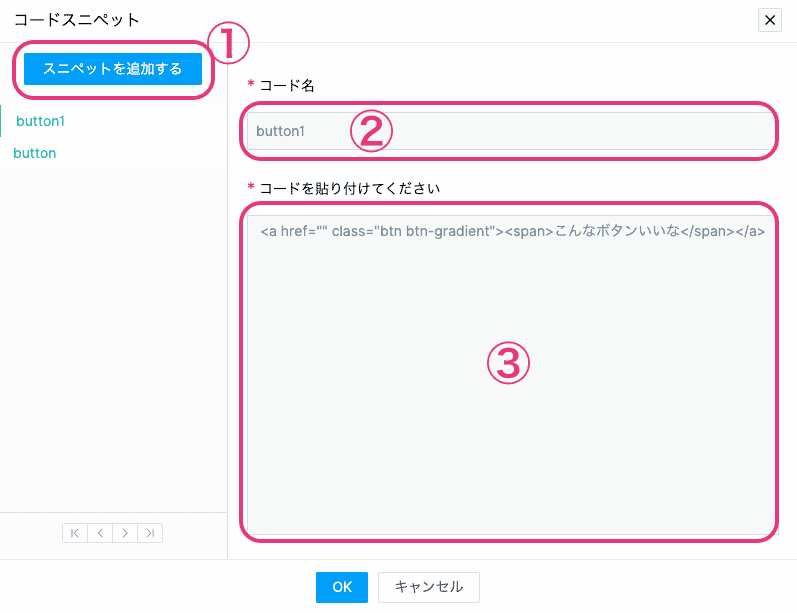
①[スニペットを追加する]をクリック
②コード名にわかりやすい名前をつけ(ここではbutton1)
③に以下のコードを貼り付け[OK]をクリック
----------------------------------------------------------------
- リンク先URLは、ボタンを押した時のリンク先のアドレスを入力します。
- 「こんなボタンいいな」の部分はボタンのテキストになります。

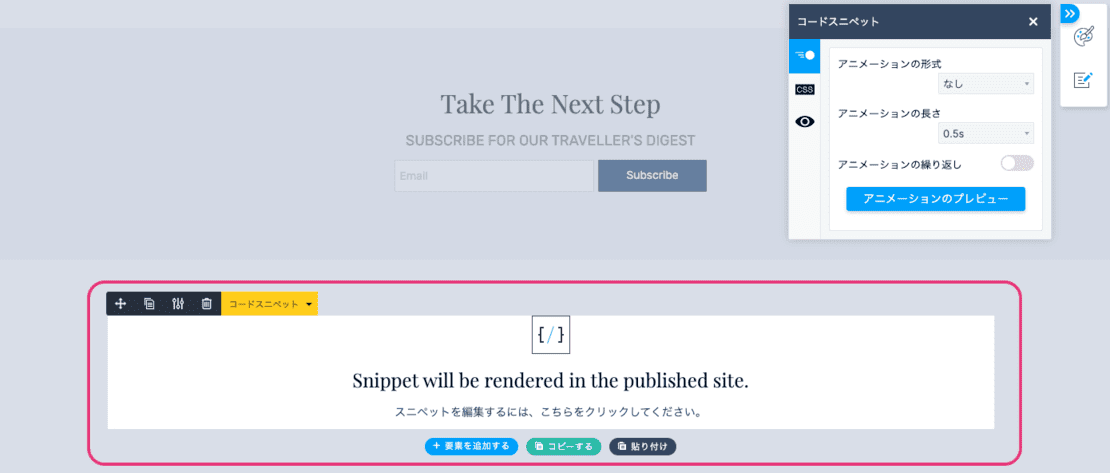
コードスニペットが追加されました。

2. CSS(スタイルシート)でカスタマイズ
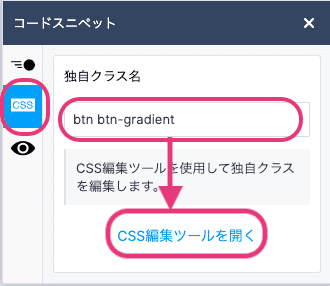
①カスタマイズオプションの[CSS]をクリック
②独自クラス名に「btn btn-gradient」と入力
③[CSS編集ツールを開く]をクリック

④カスタムCSS編集ツールでボタンにグラデーションやフォントの設定をします。
以下のコードを貼り付け[保存]をクリック
--------------------------------------------------------------------------
.btn,
a.btn,
button.btn {
font-size: 1.6rem;
font-weight: 700;
line-height: 1.5;
position: relative;
display: inline-block;
padding: 1rem 4rem;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-transition: all 0.3s;
transition: all 0.3s;
text-align: center;
vertical-align: middle;
text-decoration: none;
letter-spacing: 0.1em;
color: #212529;
}
a.btn-gradient {
font-weight: normal;
border-radius: 0.5rem;
color: #fff;
background-image: -webkit-gradient(
linear,
left top,
right top,
color-stop(40%, #ff3cac),
to(#562b7c)
);
background-image: -webkit-linear-gradient(left, #ff3cac 40%, #562b7c 100%);
background-image: linear-gradient(90deg, #ff3cac 40%, #562b7c 100%);
}
a.btn-gradient:after {
border-radius: 0.5rem;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: "";
-webkit-transition: all 0.5s;
transition: all 0.5s;
background-image: -webkit-gradient(
linear,
left top,
right top,
from(#ff3cac),
color-stop(#562b7c),
to(#2b86c5)
);
background-image: -webkit-linear-gradient(left, #ff3cac, #562b7c, #2b86c5);
background-image: linear-gradient(90deg, #ff3cac, #562b7c, #2b86c5);
}
a.btn-gradient span {
position: relative;
z-index: 1;
}
a.btn-gradient:hover {
color: #fff;
}
a.btn-gradient:hover:after {
opacity: 0;
}
--------------------------------------------------------------------------
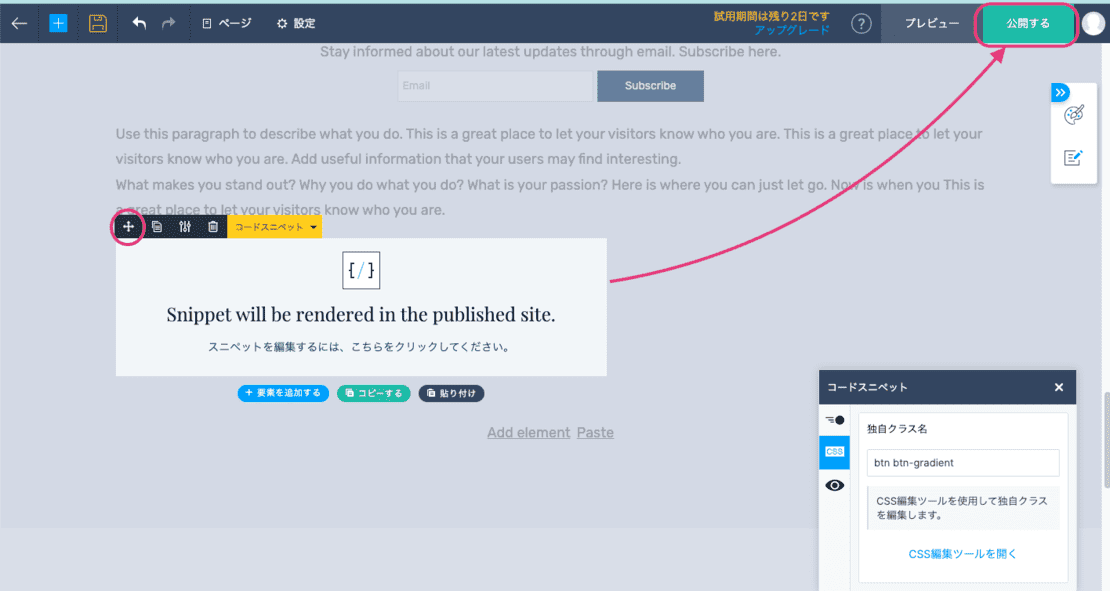
4. 公開して確認
ボタンを置きたい場所に移動させたら、[公開する]で確認します。
※プレビューでは、リンクに飛ばないことがあります。

ちゃんと、ボタンが表示されました!