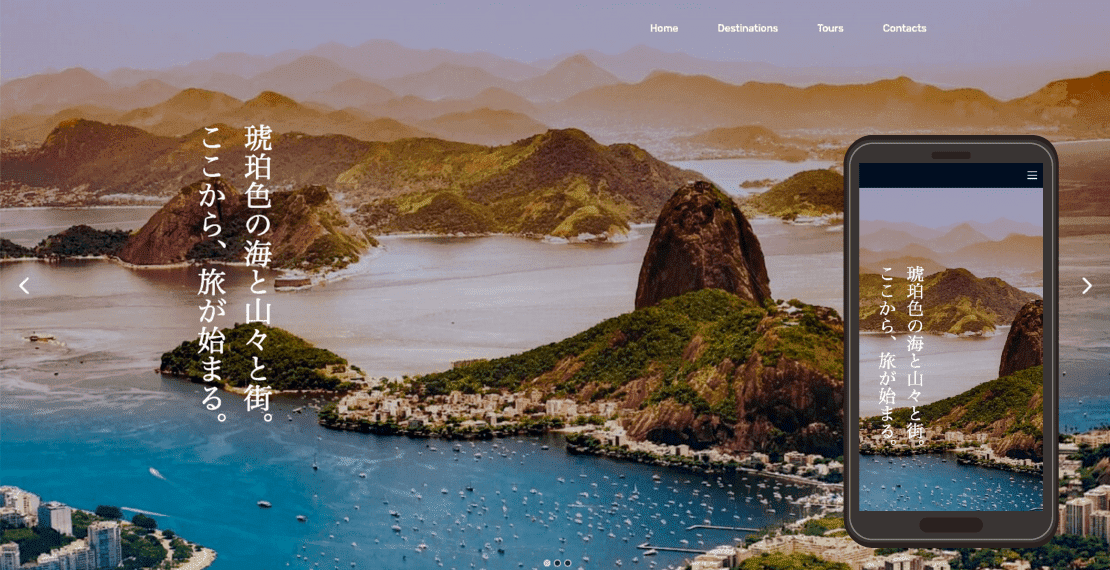
Q:こんな風にできますか?

A:はい。できます!上のホームページもZoho Sitesで作っています。縦書きはホームページでは珍しいですが、日本らしい「和」を表現することや、おしゃれ感を出すことができますよね。Zoho Sitesは、現在縦書きツールはありません。しかし、カスタムCSS編集ツールにコードを追加することで、縦書きレイアウトを実現できます。
文章を縦書きにする手順
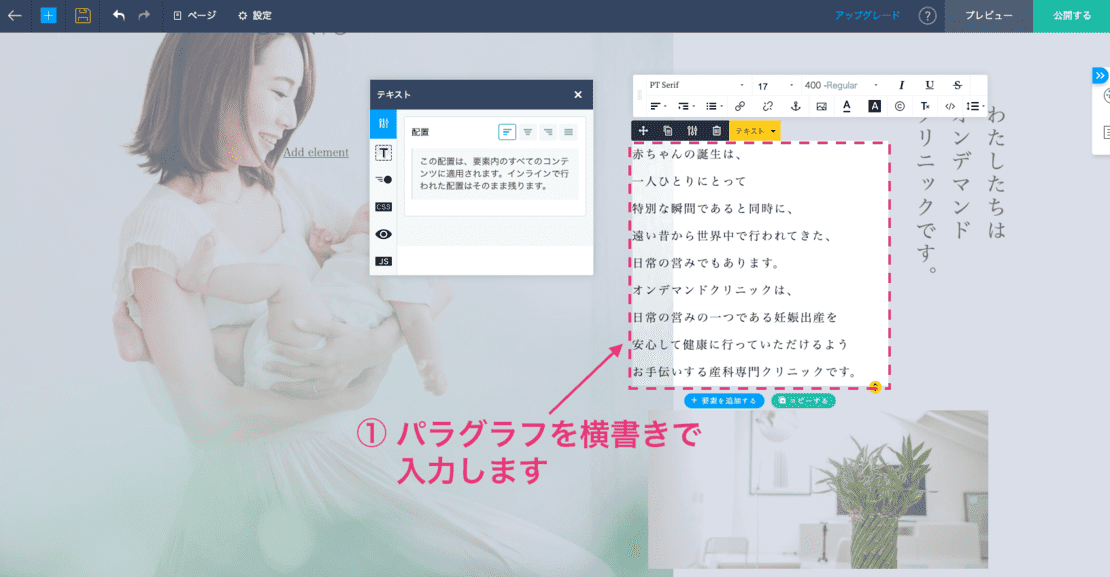
1. 文章の入力
パラグラフ(文章)を追加し、普通に横書きで文章を入力します。配置は左寄せにしておきましょう。>>要素の追加方法や基本操作はこちら

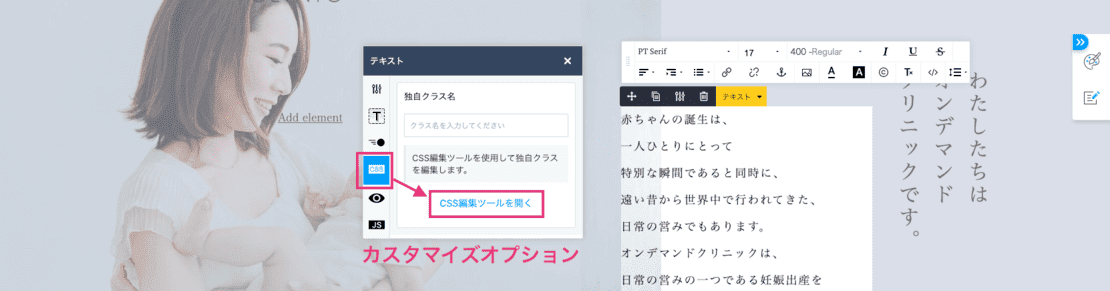
2. CSS編集ツールを開く
パラフラフが選択されている状態で、横に表示されるカスタマイズオプションの{CSS}→{CSS編集ツールを開く}をクリックします。

3. コードを貼り付ける
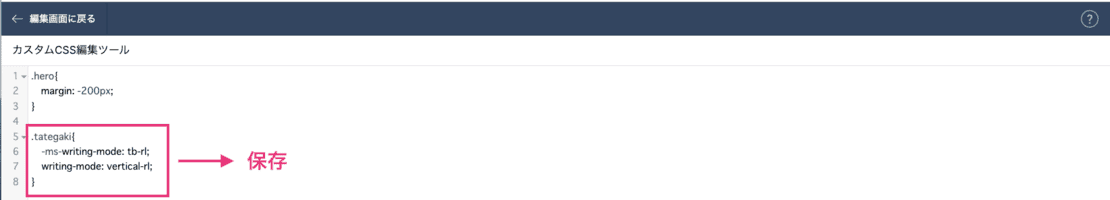
以下のコードを貼り付けます。
--------------------------------------------------
.tategaki{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
--------------------------------------------------

4. クラス名を入力
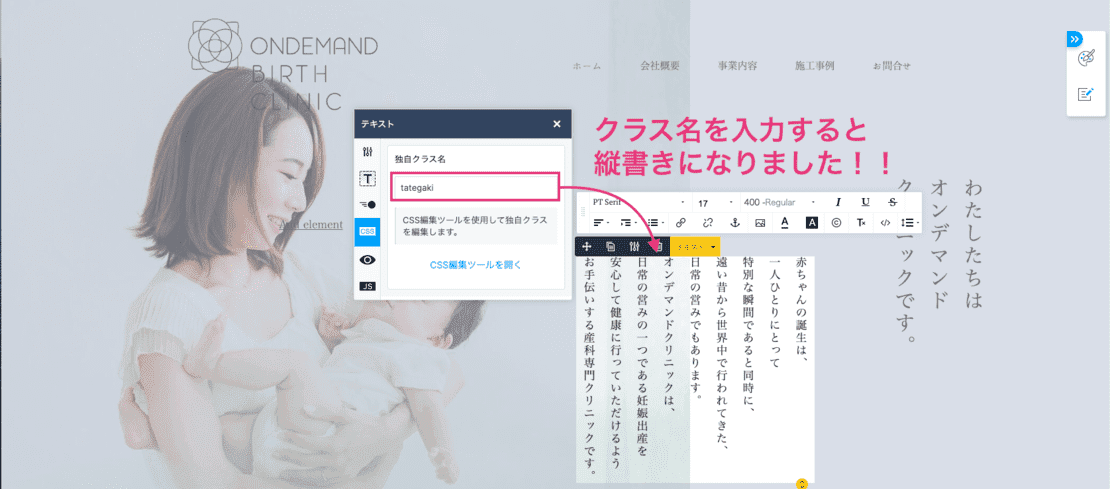
クラス名は、先ほど貼り付けたコードの「tategaki」の部分です。独自クラス名に「tategaki」と入力すると、文章が縦書きに変わります。

縦書きは、テンプレートやレイアウトによっては、思うような位置に配置できないことがあります。その場合、余白や行のカラム数を変更したり調整を加えることで思うような位置に表示できることがあります。また、スマホ表示では思うようなレイアウトにならないこともあります。その場合、スマホ用に別の画像を用意して対応することでも納得のいく見た目にすることができます。
もし、Zoho Sitesで実現したいけど上手くいかないことがあれば、一度ご相談下さい。有料サポートで対応できることがたくさんあります。